Advanced Tips for Building a Shopify Website—Shopify Filter (Website List Filter)
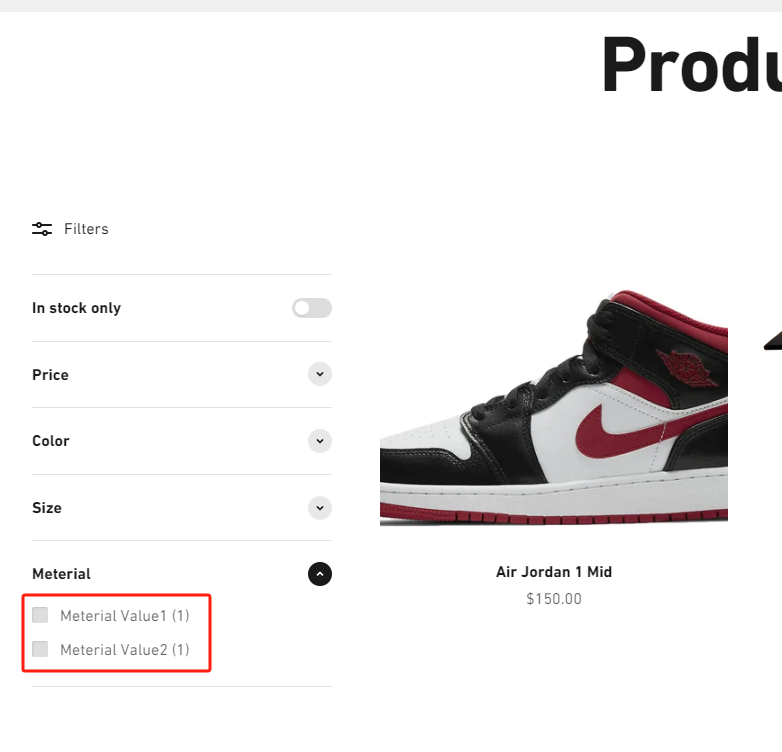
Shopify Filter is an efficient filtering tool on the Shopify platform, designed to help consumers accurately and quickly locate the products they are interested in. The default filtering conditions cover dimensions such as availability, main price of the product, manufacturer, and product type. Users can customize filtering conditions and use various attributes and meta fields of the product to perform additional filtering operations.
Website filters have the following significant advantages in improving website conversion rates:
Improve user experience: Through website filters, users can find the products they need more quickly, further improving the user experience.
Improve search accuracy: Using website filters can effectively narrow the scope of user searches, thereby improving search accuracy and making target products easier to discover.
Increase product exposure: By using website filters, users can see products more frequently in search results, thereby increasing product exposure and increasing product click-through and purchase rates.


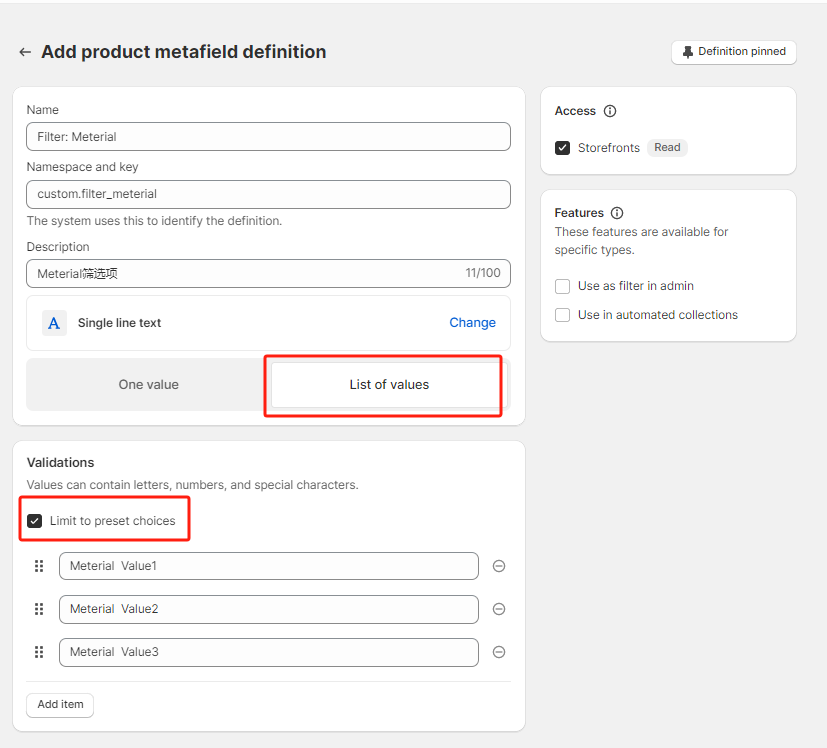
a. Add appropriate meta fields to the product. It is recommended as shown in the figure below: Use Single line text, and give a preset value to reduce the error rate.

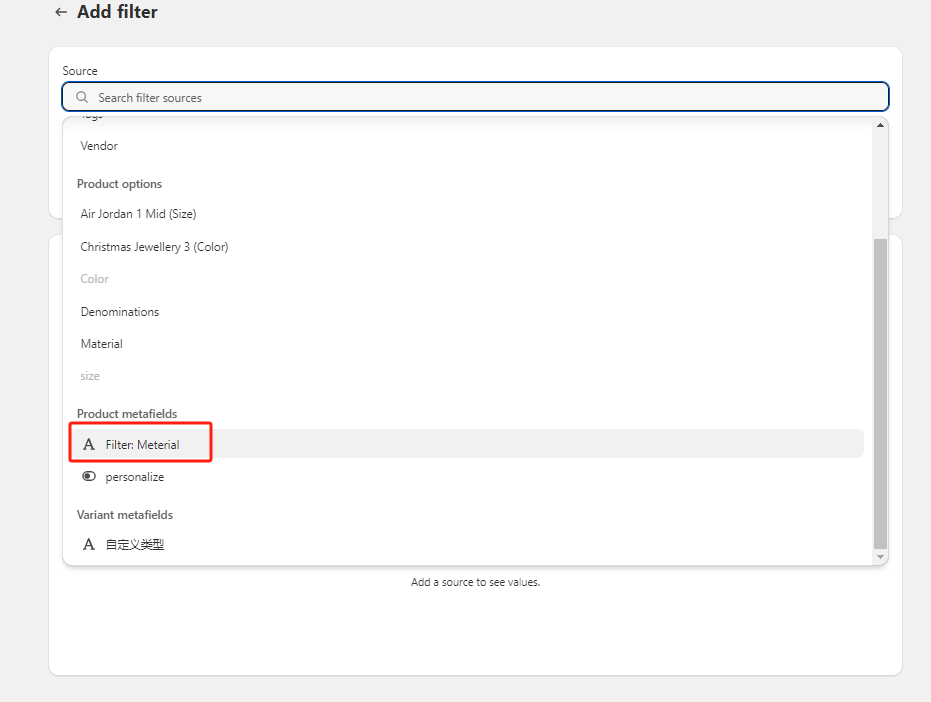
b. For the products for which filter items need to be created, check the corresponding configuration.

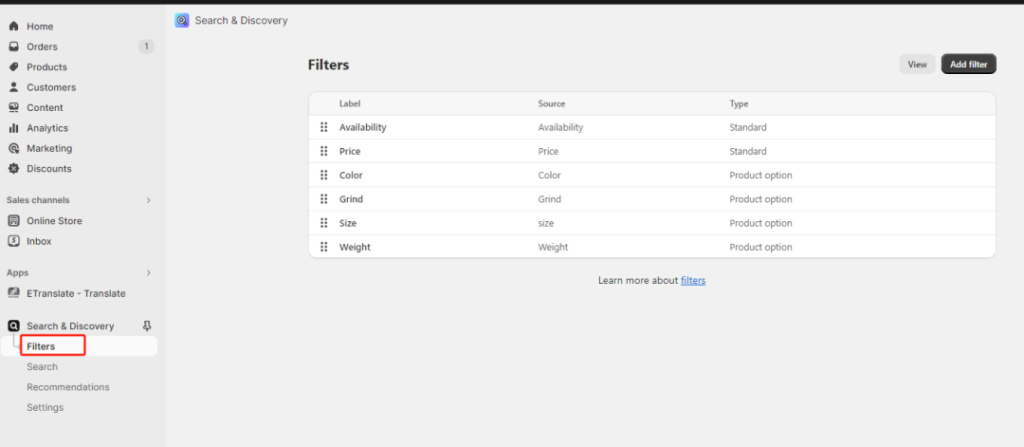
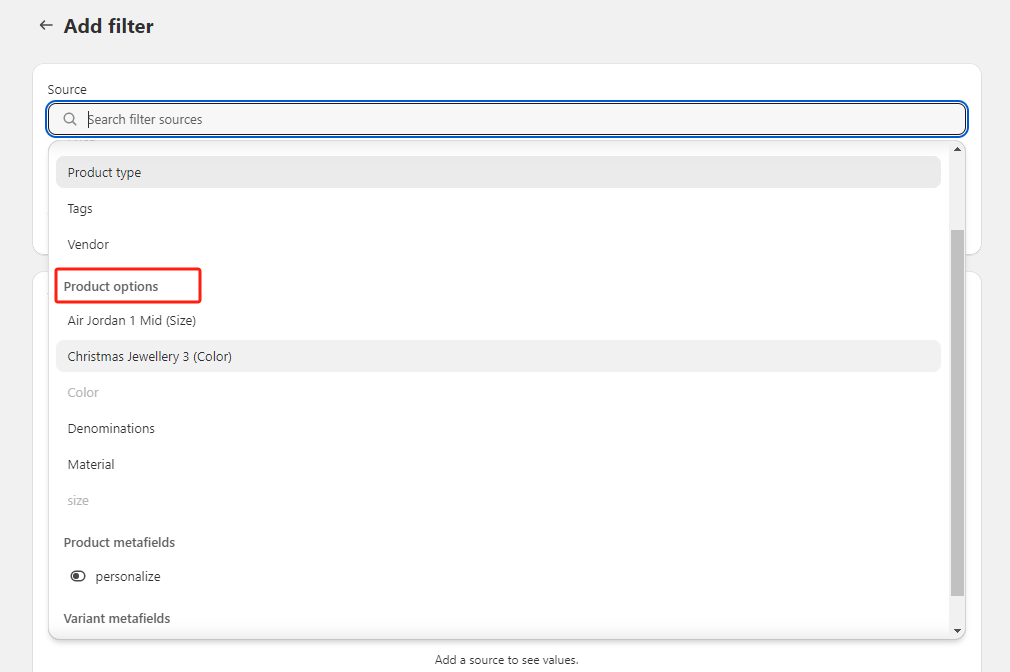
c. Add filter items in search & discovery app

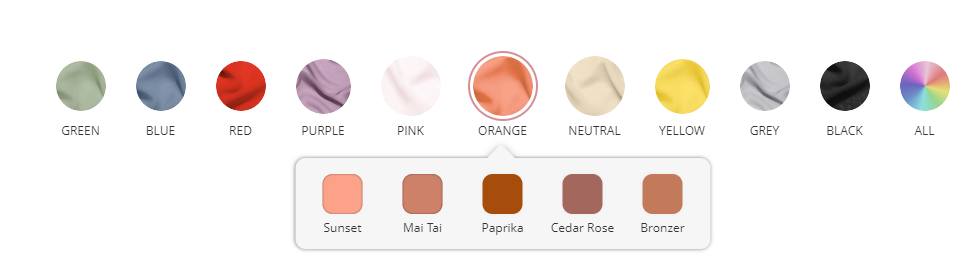
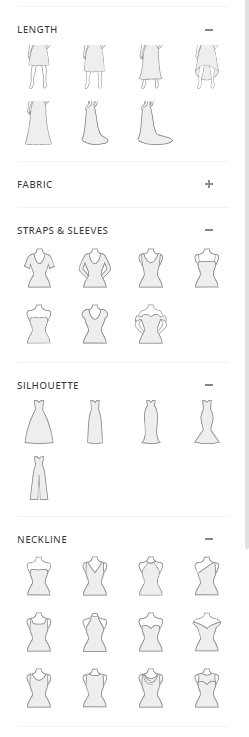
Website filters are often presented in text form, which can cause them to appear monotonous and unintuitive. We recommend colorizing and graphical processing of factors closely related to filter items such as color, style, and shape. This will help users understand and reduce their thinking burden, while also improving user experience and increasing willingness to use.
Let’s see some successful cases.


If you have better ideas, you are more than welcome to leave a message for communication. The next tip will be more exciting!
·END·
our address
A2903, Yake Center, Puyan Street, Binjiang District, Hangzhou, China
our PHONE
+86-15709611832